6.4 KiB
Der Reiter Adapter
Hier werden die verfügbaren und installierten Adapter angezeigt und verwaltet.
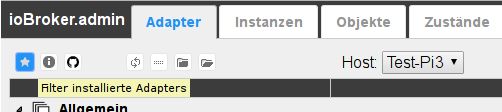
Die Titelzeile
in der Titelzeile befinden sich Icons für die wichtigsten Vorgänge. Zu jedem Icon gibt es eine Kontexthilfe. Dazu einfach mit der Maus eine Weile auf dem Icon bleiben.
Die Icons im einzelnen:
1.) nur installierte Adapter anzeigen
Bei Anwahl dieses Icons werden nur noch die bereits installierten Adapter angezeigt (Toggle-Funktion)
2.) Adapter mit Updates anzeigen
Bei Anwahl dieses Icons werden nur noch Adapter angezeigt, zu denen ein Update vorliegt (Toggle-Funktion)
Hinter den updatefähigen Adaptern findet sich in der Spalte installiert ein Update-Icon. Durch Klick auf diesen Button wird der entsprechende Adapter auf die neueste Version gebracht.
Außerdem erscheint ein weiteres Icon in der Titelzeile:
Durch Anklicken dieses Icons werden alle verfügbaren Adapter aktualisiert.
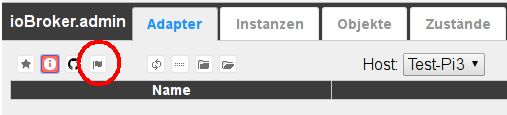
3.) Adapter aus eigener URL installieren
Über das Octocat-Icon können Adapter aus eigenen Pfaden (URL oder Dateipfade) oder Vorabversionen von GitHub installiert werden.
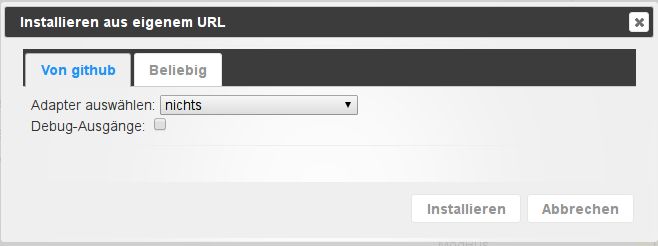
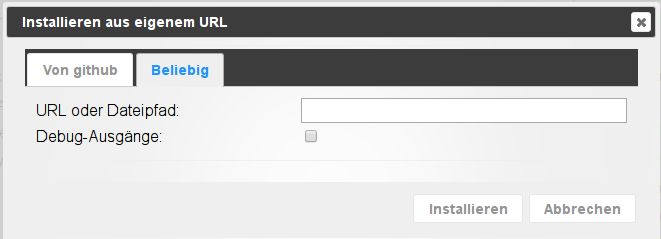
Nach Anklicken dieses Icons öffnet sich ein entsprechendes Auswahlfenster:
Unter dem Reiter Von github wird einfach im Pulldownmenü der gewünschte Adapter ausgewählt und die neueste Vorabversion wird installiert.
Bei Anwahl des Reiters Beliebig kann ein bliebeiger Dateiupfad oder ein beliebiger URL (z.B. ein URL zu einem externen Adapterentwickler) in das Feld eingegeben werden und der entsprechende Adapter installiert werden.
4.) Expertenmodus einschalten
Der Expertenmodus ermöglicht es auch ältere Versionen eines Adapters zu installieren. Wenn dieser Button angewählt ist, erscheint ganz rechts zu jedem Adapter ein pulldownmenü (4) über das frühere Versionen installiert werden können.
5.) Nach Updates suchen
Bei jedem Neustart wird automatisch nach Updates gesucht. Über diesen Button kann man aber die Suche manuell anstoßen.
Wenn Updates in dem unter Systemeinstellungen eingestellten Repository zur Verfügung stehen, wird die Schrift des Reiters Adapter in grüner Farbe dargestellt.
5.) Sortierung ändern
Mit diesem Button wird die Sortierung der Adapter auf dieser Seite geändert.
Bei aktivem Button sind alle Adapter alphabetisch sortiert, wobei zuerst ein Block mit den installierten Adaptern, danach einer mit noch nicht installierten Adaptern angezeigt wird. Jeder dieser beiden Blöcke ist in sich alphabetisch sortiert.
Ist dieser Button nicht aktiv, werden die Adapter nach Themen sortiert.
Dann sind auch die nächsten beiden Icons sichtbar.
6.) Alle Themengebiete zuklappen
7.) Alle Themengebiete aufklappen
Auf der rechten Seite befinden sich auch noch zwei Buttons
8.) Reiter editieren
Mit diesem Button kann man nicht benötigte Reiter ausblenden und nicht sichtbare einblenden.
9.) Systemeinstellungen
Hier werden grundlegende Parameter für yunkong2 eingestellt.
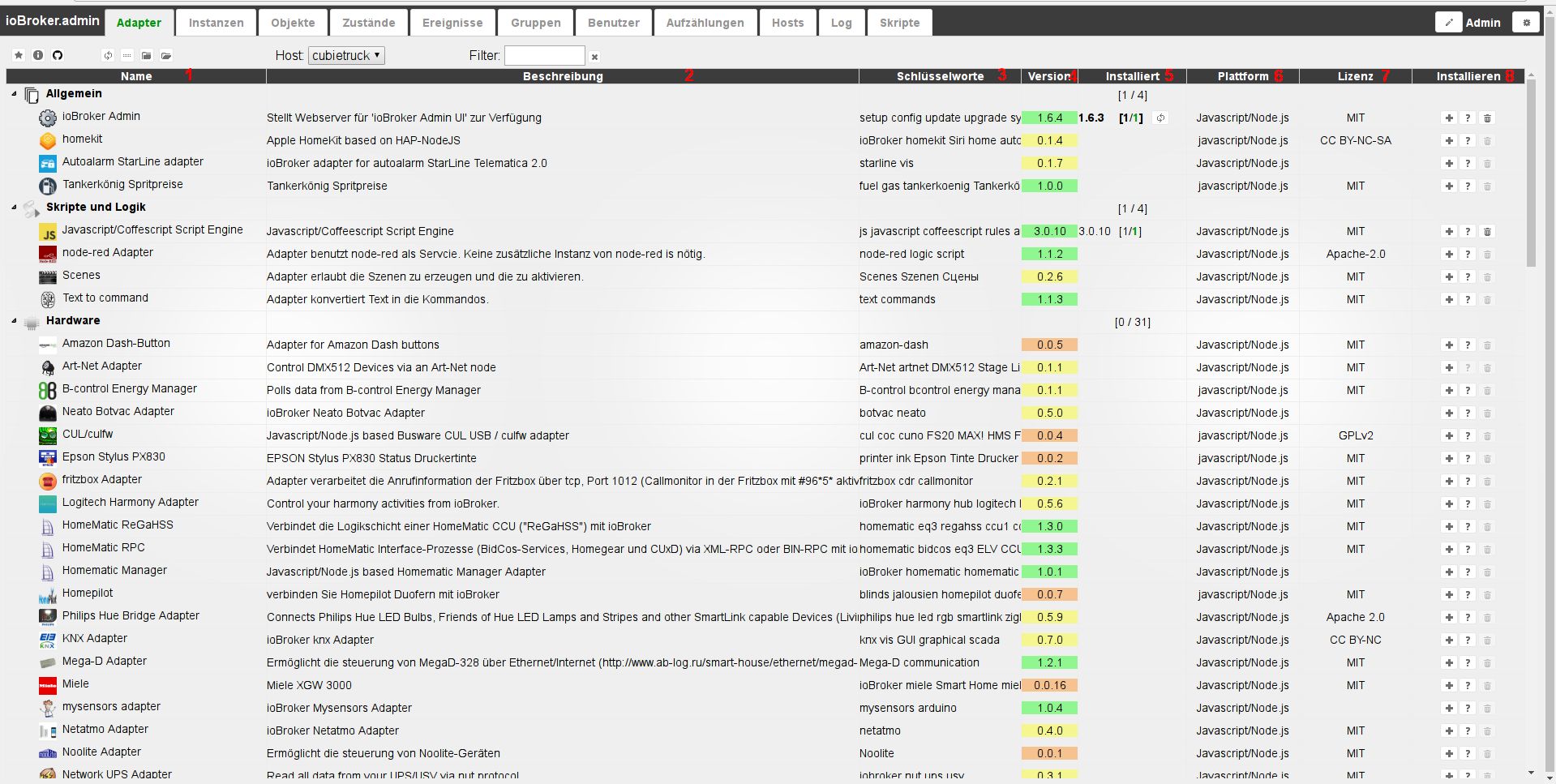
Der Seiteninhalt
 Auf der Seite werden
die Adapter tabellarisch dargestellt. Die Tabelle besteht aus folgenden Spalten:
Auf der Seite werden
die Adapter tabellarisch dargestellt. Die Tabelle besteht aus folgenden Spalten:
1.) Name
In dieser Spalte werden die Namen der Adapter mit den dazugehörigen Icons aufgeführt. Ist über das Icon (5) in der Titelzeile das Gruppieren von Adaptern angewählt erscheinen hier auch die Gruppennamen.
2.) Beschreibung
Hier befindet sich eine kurze Beschreibung der Funktion des Adapters
3.) Schlüsselworte
Hier sind einige Suchbegriffe aufgeführt, die mit dem Adapter assoziiert werden.
4.) Version
Die verfügbare Version wird hier angezeigt. Zur Übersicht wird der Entwicklungsstand eines Adapters farblich hinterlegt. (rot = in Planung; gelb = Beta; orange = Alpha; grün = Final).
5.) installiert
Diese Spalte gibt verschiedene Informationen über den Installationsstatus dieses Adapters. Zum einen steht dort die Versionsnummer des installierten Adapters. Ist diese fettgedruckt liegt ein Update vor. Dahinter steht in eckigen Klammern die Anzahl der von diesem Adapter installierten Instanzen, wie viele davon aktiviert sind und wie deren Status ist. So bedeutet [2/1], dass von diesem Adapter zwei Instanzen existieren, wovon eine aktiviert ist und ohne Probleme läuft (letzteres ist an der grünen Farbe der zweiten Zahl zu erkennen). Weiter rechts befindet sich ein Update-Icon wenn zu diesem Adapter ein Update vorliegt Adapter. Durch Anklicken dieses Icons wird der Updatevorgang gestartet.
6.) Plattform
Hier wird angegeben auf welcher Softwareplattform dieser Adapter beruht. Üblicherweise ist dies javascript unter nodejs.
7.) Lizenz
Dies ist die Lizenz unter der der Adapter zur Verfügung gestellt wird. Die Lizenzbedingungen finden sich üblicherweise im readme. Verlangt die Lizenz, dass sie vom Enduser akzepiert werden muss, wird ein entsprechendes Fenster mit den Lizenzbedingungen beim Erstellen einer Instanz angezeigt.
8.) Installieren
In dieser Spalte befinden sich verschiedene Buttons für die Installation und für Hilfe.
- (+) Hiermit wird eine Instanz des Adapters hinzugefügt. Diese muss im Reiter Instanzen noch konfiguriert und aktiviert werden. Bei den meisten Adaptern können beliebig viele Instanzen installiert werden, z.B. um unterschiedliche Hardware anzusprechen. Sollte dies nicht möglich sein, öffnrt sich ein Fenster mit einer entsprechenden Fehlermeldung.
- (?) Wenn dieser Button aktiv ist, verlinkt er zu der Hilfeseite zu dem Adapter. Diese befindet sich üblicherweise auf GitHub, wo auch der Adapter gepflegt wird.
- (Mülleimer) Dieser Button löscht den Adapter und alle bereits installierten Instanzen
- (Pulldownmenü) Über dieses Menü können frühere Versionen des jeweiligen Adapters installiert werden. Dieses Pulldownmenü ist nur im Expertenmodus sichtbar.