| _ignore/images | ||
| docs | ||
| ioBroker projects | ||
| video | ||
| .gitattributes | ||
| .gitignore | ||
| changelog.MD | ||
| license.md | ||
| readme.MD | ||
CSS Skin für ioBroker im Material Design Stil
Inhaltsverzeichnis
1. Funktionsumfang
In ioBroker.vis gestaltete Views können mit diesen CCS Anweisungen so dargestellt werden, dass sie ähnlich dem Look & Feel des Material Design Styles von Google funktionieren. Dazu gehören:
- Application bar
- Top-Navigation (Tabs), Bottom-Navigation, Left- und Right-Navigation (Sidepanels)
- Cards und Tiles
- Responsive Design (Grid, 13er/52er/156er Raster)
- Tables, inputs, labels, states ...
Siehe auch Video: Demo-Film (zum Ansehen herunterladen)
Beispiele: 1280 x 0720
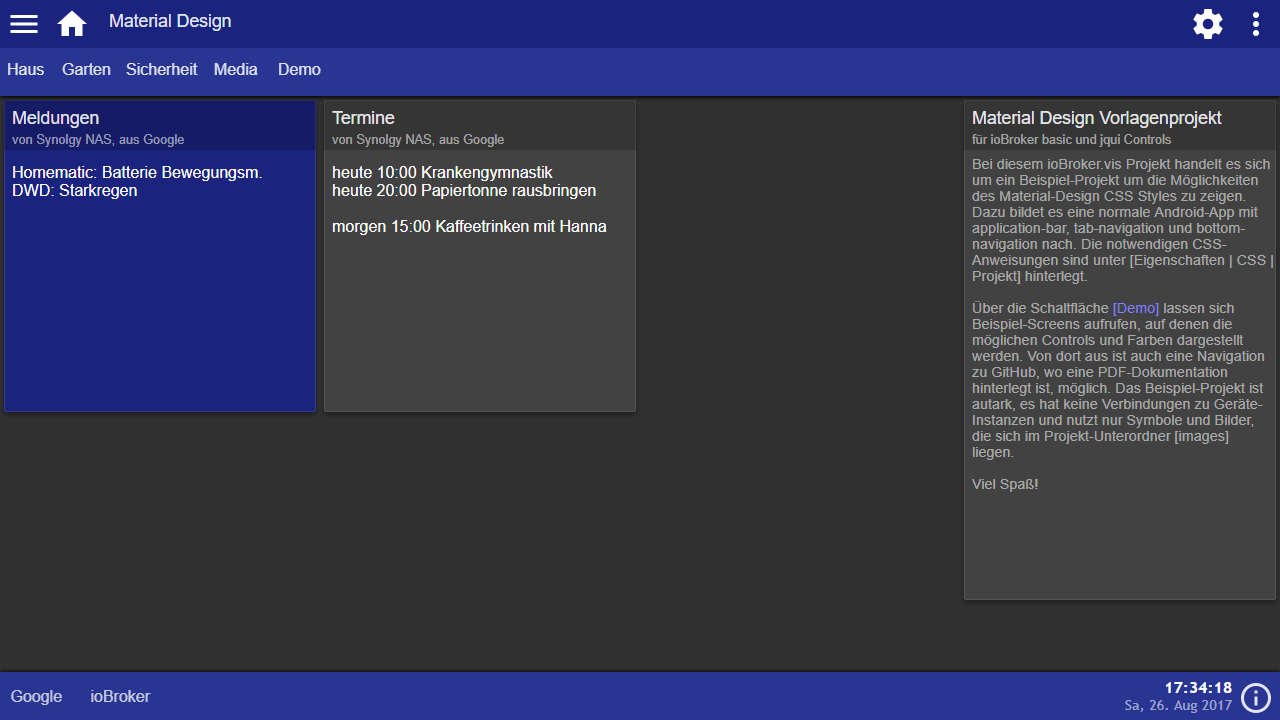
- Beispiel 1280x0720 Main
- Beispiel 1280x0720 Wohnzimmer
- Beispiel 1280x0720 Demo Cards
- Beispiel 1280x0720 Demo Labels
- Beispiel 1280x0720 Demo Inputs
Beispiele: 0720 x 1280
2. Systemanforderungen
- ioBroker.vis
3. Installation
Keine. Die CSS Anweisungen müssen lediglich in einem ioBroker.vis Projekt unter "CSS / Projekt" eingefügt werden, die paar Zeilen Script unter "Skript". Beides am besten aus dem [Demo-Projekt]("ioBroker projects/MD_Demo.zip") entnehmen.
4. Anleitung
Siehe Dokument Anleitung
Beispiel-Projekte befinden sich im Ordner "ioBroker projects", einmal ein [Demo-Projekt]("ioBroker projects/MD_Demo.zip"), welches den Umfang zeigt und einmal ein [Simple-Projekt]("ioBroker projects/MD_Simple.zip"), welches als Basis für eigene vis-Projekte verwendet werden kann. Beide Projekte (ZIP-Dateien) lassen sich in ioBroker.vis importieren.
5. Changelog
V1.8 10.01.2018 Siehe ChangeLog.
6. Sonstiges
©️2017ff Uhula, see MIT license.