Add TAK input capability
This commit is contained in:
parent
a30d8bbb35
commit
942186035d
@ -1,5 +1,6 @@
|
||||
### Change Log for Node-RED Worldmap
|
||||
|
||||
- v2.40.0 - Add handling for TAK event points from TAK ingest node.
|
||||
- v2.39.0 - Add client timezone to connect message. PR #245
|
||||
- v2.38.3 - Better fix for geojson multipoint icons.
|
||||
- v2.38.1 - Fix for geojson multipoint icons.
|
||||
|
||||
13
README.md
13
README.md
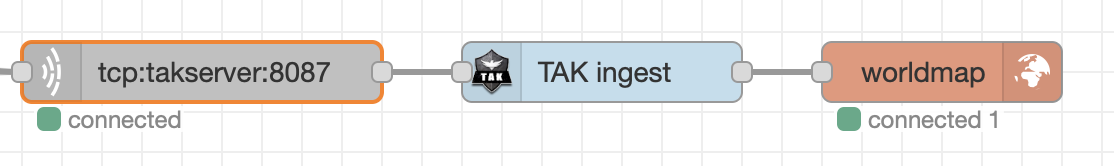
@ -13,6 +13,7 @@ Feel free to [ can use the [TAK ingest node](https://flows.nodered.org/node/node-red-contrib-tak-registration) to create a JSON formatted TAK event object, received from a TAK server. This can be fed directly into the worldmap node.
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
### Areas, Rectangles, Lines, and GreatCircles
|
||||
|
||||
If the msg.payload contains an **area** property - that is an array of co-ordinates, e.g.
|
||||
@ -698,7 +707,7 @@ and use a url like `"url": "http://localhost:1882/?map=/maps/my-app.map",`
|
||||
|
||||
To use a vector mbtiles server like **MapTiler** then you can download your mbtiles file into a directory and then from that directory run
|
||||
```
|
||||
docker run --name maptiler -d -v $(pwd):/data -p 1884:8080 maptiler/tileserver-gl -p 8080
|
||||
docker run --name maptiler -d -v $(pwd):/data -p 1884:8080 maptiler/tileserver-gl -p 8080 --mbtiles yourMapFile.mbtiles
|
||||
```
|
||||
and use a url like `"url": "http://localhost:1884/styles/basic-preview/{z}/{x}/{y}.png"`
|
||||
|
||||
|
||||
@ -1,6 +1,6 @@
|
||||
{
|
||||
"name": "node-red-contrib-web-worldmap",
|
||||
"version": "2.39.0",
|
||||
"version": "2.40.0",
|
||||
"description": "A Node-RED node to provide a web page of a world map for plotting things on.",
|
||||
"dependencies": {
|
||||
"@turf/bezier-spline": "~6.5.0",
|
||||
@ -24,7 +24,8 @@
|
||||
"keywords": [
|
||||
"node-red",
|
||||
"map",
|
||||
"world"
|
||||
"world",
|
||||
"tak"
|
||||
],
|
||||
"node-red": {
|
||||
"version": ">=1.0.0",
|
||||
|
||||
@ -146,7 +146,7 @@ If <i>Web Path</i> is left empty, then by default <code>⌘⇧m</code> - <code>c
|
||||
<p>Icons of type <i>plane</i>, <i>ship</i>, <i>car</i>, <i>uav</i> or <i>arrow</i> will use built in SVG icons that align to the
|
||||
<code>bearing</code> value.</p>
|
||||
<p>Font Awesome (<a href="https://fontawesome.com/v4.7.0/icons/" target="_new">fa-icons 4.7</a>) can also be used, as can
|
||||
NATO symbology codes (<a href="https://spatialillusions.com/unitgenerator/">SIDC</a>), or <a href="https://github.com/dceejay/RedMap/blob/master/emojilist.md" target="_new">:emoji name:</a>,
|
||||
NATO symbology codes (<a href="https://www.spatialillusions.com/unitgenerator-legacy/">SIDC</a>), or <a href="https://github.com/dceejay/RedMap/blob/master/emojilist.md" target="_new">:emoji name:</a>,
|
||||
or the url of a small icon image (32x32)</p>
|
||||
<p>See the <a href="https://www.npmjs.com/package/node-red-contrib-web-worldmap" target="_new">README</a> for further
|
||||
details and examples of icons and commands for drawing <b>lines</b> and <b>areas</b>, and to <b>add layers</b> and
|
||||
@ -312,7 +312,7 @@ If <i>Web Path</i> is left empty, then by default <code>⌘⇧m</code> - <code>c
|
||||
<p>Icons of type <i>plane</i>, <i>ship</i>, <i>car</i>, <i>uav</i> or <i>arrow</i> will use built in SVG icons that align to the
|
||||
<code>bearing</code> value.</p>
|
||||
<p>Font Awesome (<a href="https://fontawesome.com/v4.7.0/icons/" target="_new">fa-icons 4.7</a>) can also be used, as can
|
||||
NATO symbology codes (<a href="https://spatialillusions.com/unitgenerator/">SIDC</a>), or <a href="https://github.com/dceejay/RedMap/blob/master/emojilist.md" target="_new">:emoji name:</a>,
|
||||
NATO symbology codes (<a href="https://www.spatialillusions.com/unitgenerator-legacy/">SIDC</a>), or <a href="https://github.com/dceejay/RedMap/blob/master/emojilist.md" target="_new">:emoji name:</a>,
|
||||
or the url of a small icon image (32x32)</p>
|
||||
<p>See the <a href="https://www.npmjs.com/package/node-red-contrib-web-worldmap" target="_new">README</a> for further
|
||||
details and examples of icons and commands for drawing <b>lines</b> and <b>areas</b>, and to <b>add layers</b> and
|
||||
|
||||
@ -18,7 +18,7 @@ var menuOpen = false;
|
||||
var clusterAt = 0;
|
||||
var maxage = 900; // default max age of icons on map in seconds - cleared after 10 mins
|
||||
var baselayername = "OSM grey"; // Default base layer OSM but uniform grey
|
||||
var pagefoot = " © DCJ 2022"
|
||||
var pagefoot = " © DCJ 2023"
|
||||
var inIframe = false;
|
||||
var showUserMenu = true;
|
||||
var showLayerMenu = true;
|
||||
@ -117,12 +117,23 @@ var handleData = function(data) {
|
||||
}
|
||||
}
|
||||
if (data.command) { doCommand(data.command); delete data.command; }
|
||||
|
||||
// handle raw geojson type msg
|
||||
if (data.hasOwnProperty("type") && data.type.indexOf("Feature") === 0) {
|
||||
if (data.hasOwnProperty('properties') && data.properties.hasOwnProperty('title')) {
|
||||
doGeojson(data.properties.title,data)
|
||||
}
|
||||
else { doGeojson("geojson",data); }
|
||||
}
|
||||
// handle TAK json (from tak-ingest node or fastxml node)
|
||||
else if (data.hasOwnProperty("event") && data.event.hasOwnProperty("point")) {
|
||||
doTAKjson(data.event);
|
||||
}
|
||||
// handle TAK json (from multicast Protobuf)
|
||||
else if (data.hasOwnProperty("cotEvent") && data.cotEvent.hasOwnProperty("lat") && data.cotEvent.hasOwnProperty("lon")) {
|
||||
doTAKMCjson(data.cotEvent);
|
||||
}
|
||||
// handle default worldmap json msg
|
||||
else if (data.hasOwnProperty("name")) { setMarker(data); }
|
||||
else {
|
||||
if (JSON.stringify(data) !== '{}') {
|
||||
@ -2910,3 +2921,59 @@ function doGeojson(n,g,l,o) {
|
||||
layers[lay].addLayer(markers[n]);
|
||||
map.addLayer(layers[lay]);
|
||||
}
|
||||
|
||||
// handle TAK messages from TAK server tcp - XML->JSON
|
||||
function doTAKjson(p) {
|
||||
// console.log("TAK event",p);
|
||||
if (p.type.indexOf('a') === 0) {
|
||||
var d = {};
|
||||
d.lat = Number(p.point.lat);
|
||||
d.lon = Number(p.point.lon);
|
||||
d.group = p.detail?.__group?.name;
|
||||
d.role = p.detail?.__group?.role;
|
||||
d.type = p.type;
|
||||
d.uid = p.uid;
|
||||
d.name = p.detail?.contact?.callsign || p.uid;
|
||||
d.hdg = p.detail?.track?.course;
|
||||
d.speed = p.detail?.track?.speed;
|
||||
var i = d.type.split('-').join('').toUpperCase();
|
||||
if (i[0] === 'A') { i = 'S' + i.substr(1,2) + 'P' + i.substr(3); }
|
||||
d.SIDC = (i + '------------').substr(0,12);
|
||||
d.timestamp = Date.parse(p.time);
|
||||
d.ttl = Date.parse(p.stale);
|
||||
// d.now = Date.now();
|
||||
d.alt = Number(p.point.hae) || 9999999;
|
||||
setMarker(d);
|
||||
}
|
||||
else {
|
||||
console.log("Skip TAK type",p.type);
|
||||
}
|
||||
}
|
||||
|
||||
// handle TAK messages from TAK Multicast - Protobuf->JSON
|
||||
function doTAKMCjson(p) {
|
||||
// console.log("TAK Multicast event",p);
|
||||
if (p.type.indexOf('a') === 0) {
|
||||
var d = {};
|
||||
d.lat = p.lat;
|
||||
d.lon = p.lon;
|
||||
d.group = p.detail?.group?.name;
|
||||
d.role = p.detail?.group?.role;
|
||||
d.type = p.type;
|
||||
d.uid = p.uid;
|
||||
d.name = p.detail?.contact?.callsign || p.uid;
|
||||
d.hdg = p.detail?.track?.course;
|
||||
d.speed = p.detail?.track?.speed;
|
||||
var i = d.type.split('-').join('').toUpperCase();
|
||||
if (i[0] === 'A') { i = 'S' + i.substr(1,2) + 'P' + i.substr(3); }
|
||||
d.SIDC = (i + '------------').substr(0,12);
|
||||
d.timestamp = Number(p.sendTime);
|
||||
d.ttl = Number(p.staleTime);
|
||||
// d.now = Date.now();
|
||||
d.alt = p.hae || 9999999;
|
||||
setMarker(d);
|
||||
}
|
||||
else {
|
||||
console.log("Skip TAK type",p.type);
|
||||
}
|
||||
}
|
||||
Loading…
Reference in New Issue
Block a user