2018-06-01 05:50:50 +08:00
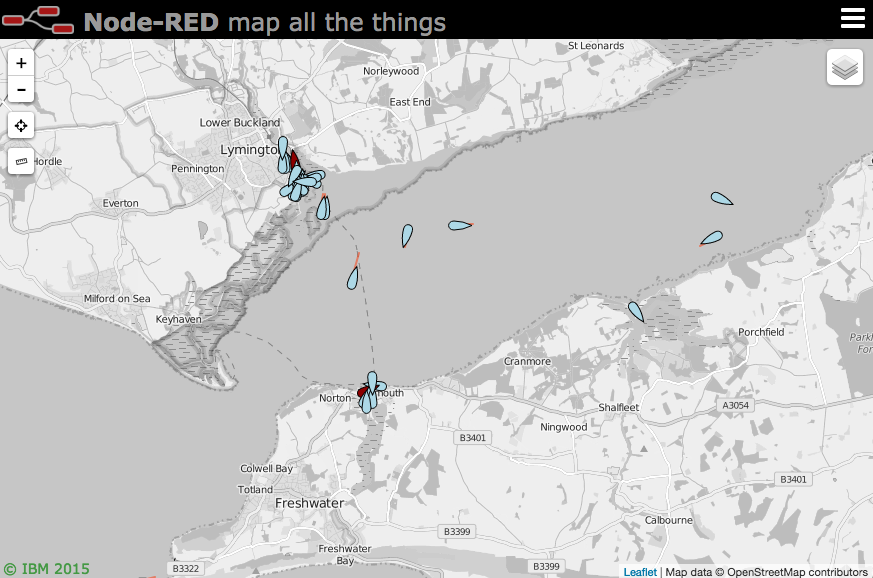
# node-red-contrib-web-worldmap

2016-04-01 18:31:07 +08:00
2018-06-02 01:49:08 +08:00
A < a href = "http://nodered.org" target = "mapinfo" > Node-RED< / a > node to provide world
2016-04-01 18:31:07 +08:00
map web page for plotting "things" on.
2016-08-05 00:09:27 +08:00

2018-06-01 16:34:48 +08:00
### Updates
2018-05-18 16:19:47 +08:00
2018-06-27 03:42:24 +08:00
- v1.3.0 - Add ability to add KML, GPX and TOPOJSON overlay layers and optional zoom to fit.
2018-06-18 04:47:47 +08:00
- v1.2.4 - Let weblink also specify target page. eg `msg.payload.weblink = {name:"BBC News", url:"news.bbc.co.uk", target:"_new"}`
2018-06-14 00:35:43 +08:00
- v1.2.3 - Add higher maxZoom values for some layers
2018-06-12 00:08:26 +08:00
- v1.2.2 - re-fix simultaneous command plus payload
2018-06-07 06:47:07 +08:00
- v1.2.1 - Sort out map initialisation - especially clusterAt values
2018-06-07 01:13:50 +08:00
- v1.2.0 - Bump version (should have done it for adding velocity layer). Tidy up deletion of marker and tracks.
2018-06-18 04:47:47 +08:00
- v1.1.16 - Add Velocity layer - for velocity grid type overlays (eg wind, currents, etc)
2018-06-01 16:34:48 +08:00
see [CHANGELOG ](https://github.com/dceejay/RedMap/blob/master/CHANGELOG.md ) for full list.
2018-05-18 16:59:46 +08:00
## Install
2018-06-01 16:34:48 +08:00
Either use the Manage Palette option in the Node-RED Editor menu, or run the following command in your Node-RED user directory - typically `~/.node-red`
2016-04-01 18:31:07 +08:00
2017-03-04 22:13:05 +08:00
npm i --save node-red-contrib-web-worldmap
2016-04-01 18:31:07 +08:00
2018-06-01 06:02:01 +08:00
2018-06-01 21:04:06 +08:00
## Usage
2016-04-01 18:31:07 +08:00
Plots "things" on a map. The map will be served from `{httpRoot}/worldmap`
2018-06-01 16:34:48 +08:00
Use keyboard shortcut `⌘⇧m` , `ctrl-shift-m` to jump to the map.
2016-04-01 18:31:07 +08:00
The minimum **msg.payload** must contain `name` , `lat` and `lon` properties, e.g.
2018-06-01 06:02:01 +08:00
msg.payload = { name:"Joe", lat:51.05, lon:-1.35 }
2016-04-01 18:31:07 +08:00
2016-04-08 04:35:43 +08:00
`name` must be a unique identifier across the whole map. Repeated location updates to the same `name` move the point.
2016-04-01 18:31:07 +08:00
Optional properties include
2018-06-01 16:34:48 +08:00
- **deleted** : set to < i > true</ i > to remove the named marker. (default < i > false</ i > )
2016-04-01 18:31:07 +08:00
- **layer** : specify a layer on the map to add marker to.
- **speed** : combined with bearing, draws a vector.
- **bearing** : combined with speed, draws a vector.
- **accuracy** : combined with bearing, draws a polygon of possible direction.
2018-06-02 01:49:08 +08:00
- **icon** : < a href = "http://fortawesome.github.io/Font-Awesome/icons/" target = "mapinfo" > font awesome</ a > icon name.
2018-01-03 16:31:02 +08:00
- **iconColor** : Standard CSS colour name or #rrggbb hex value.
2018-06-01 05:50:50 +08:00
- **SIDC** : NATO symbology code (instead of icon). See below.
- **building** : OSMbulding GeoJSON feature set to add 2.5D buildings to buildings layer. See below.
2017-11-02 01:16:58 +08:00
- **ttl** : time to live, how long an individual marker stays on map in seconds (overrides general maxage setting)
2016-06-06 01:37:17 +08:00
- **photoUrl** : adds an image pointed at by the url to the popup box.
2017-12-14 06:16:09 +08:00
- **videoUrl** : adds an mp4 video pointed at by the url to the popup box. Ideally 320x240 in size.
2018-06-18 04:47:47 +08:00
- **weblink** : adds a link to an external page for more information. Either set a url as a *string* , or an *object* like `{name:"BBC News", url:"news.bbc.co.uk", target:"_new"}`
2018-01-03 16:31:02 +08:00
- **addtoheatmap** : set to < i > false</ i > to exclude point from contributing to heatmap layer. (default true)
2017-03-18 17:40:57 +08:00
- **intensity** : set to a value of 0.1 - 1.0 to set the intensity of the point on heatmap layer. (default 1.0)
2017-04-20 20:44:19 +08:00
2016-04-08 04:35:43 +08:00
Any other `msg.payload` properties will be added to the icon popup text box.
2016-04-01 18:31:07 +08:00
2018-05-18 16:59:46 +08:00
### Icons
2016-04-01 18:31:07 +08:00
You may select any of the Font Awesome set of [icons ](http://fortawesome.github.io/Font-Awesome/icons/ ).
2018-06-01 16:34:48 +08:00
If you use the name without the fa- prefix (eg `male` ) you will get the icon inside a generic marker shape. If you use the fa- prefix (eg `fa-male` ) you will get the icon on its own.
2017-07-13 00:59:56 +08:00
There are also several special icons...
2016-04-01 18:31:07 +08:00
- **plane** : a plane icon that aligns with the bearing of travel.
2016-04-01 18:43:24 +08:00
- **ship** : a ship icon that aligns with the bearing of travel.
2016-04-18 23:57:31 +08:00
- **car** : a car icon that aligns with the bearing of travel.
2017-06-28 16:01:03 +08:00
- **uav** : a small plane icon that aligns with the bearing of travel.
2017-06-26 23:21:55 +08:00
- **arrow** : a map GPS arrow type pointer that aligns with the bearing of travel.
- **wind** : a wind arrow that points in the direction the wind is coming FROM.
2018-05-18 16:59:46 +08:00
- **satellite** : a small satellite icon.
2016-06-06 01:37:17 +08:00
- **locate** : a 4 corner outline to locate a point without obscuring it.
2018-05-18 16:19:47 +08:00
- **friend** : pseudo NATO style blue rectangle.
- **hostile** : pseudo NATO style red circle.
- **neutral** : pseudo NATO style green square.
- **unknown** : pseudo NATO style yellow square.
2018-05-18 16:59:46 +08:00
- **earthquake** : black circle - diameter proportional to `msg.mag` .
2016-04-01 18:31:07 +08:00
2018-06-01 00:32:29 +08:00
#### NATO Symbology
2018-06-02 01:49:08 +08:00
You can use NATO symbols from < a href = "https://github.com/spatialillusions/milsymbol" target = "mapinfo" > milsymbol.js< / a > .
2018-06-01 00:32:29 +08:00
To do this you need to supply a `msg.SIDC` instead of an icon, for example:
2018-06-01 06:02:01 +08:00
msg.payload = { name: "Emergency Medical Operation",
2018-06-01 00:32:29 +08:00
lat: 51.05,
lon: -1.35,
2018-06-01 05:50:50 +08:00
SIDC:"ENOPA-------",
options: { fillOpacity:0.8 }
2018-06-01 00:32:29 +08:00
}
2018-06-01 21:04:06 +08:00
SIDC codes can be generated using the online tool - https://spatialillusions.com/unitgenerator/
2018-06-02 01:49:08 +08:00
There are lots of extra options you can specify as `msg.options` - see the < a href = "https://github.com/spatialillusions/milsymbol/tree/master/docs" target = "mapinfo" > milsymbol docs here</ a > .
2018-06-01 05:50:50 +08:00
2018-05-29 16:04:32 +08:00
### Buildings
The OSM Buildings layer is available in the layers menu. You can replace this with a building of your own by
sending a msg.payload containing a name and a building property. The building property should be
a GeoJSON Feature Collection as per the OSMBuildings spec.
2018-06-27 03:42:24 +08:00
{ "type": "FeatureCollection",
2018-05-29 16:04:32 +08:00
"features": [
{
"type": "Feature",
"properties": {
"wallColor": "rgb(0,0,255)",
"roofColor": "rgb(128,128,255)",
"height": 50,
"minHeight": 0,
"piso": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-1.398163, 51.026591],
[-1.397781, 51.026597],
[-1.397751, 51.025430],
[-1.398148, 51.025427],
[-1.398163, 51.026591]
]
]
}
}
2018-06-27 03:42:24 +08:00
]
2018-05-29 16:04:32 +08:00
}
**Note**: the object you supply will replace the whole buildings layer. To delete the building send a msg with a name and the building property set to "" (blank string).
2018-05-18 16:59:46 +08:00
### Areas and Lines
2016-05-31 16:21:25 +08:00
2016-04-01 18:31:07 +08:00
If the payload contains an **area** property - that is an array of co-ordinates, e.g.
2018-05-18 16:19:47 +08:00
... , area: [ [51.05, -0.08], [51.5, -1], [51.2, -0.047] ], ...
2016-04-01 18:31:07 +08:00
2016-06-06 01:37:17 +08:00
then rather than draw a point and icon it draws the polygon. Likewise if it contains a
**line** property it will draw the polyline.
2016-04-01 18:31:07 +08:00
2016-06-06 01:37:17 +08:00
- **iconColor** : can set the colour of the polygon or line.
- **name** : is used as the id key - so can be redrawn/moved.
- **layer** : declares which layer you put it on..
2016-04-01 18:31:07 +08:00
2018-05-18 16:59:46 +08:00
### Circles
2016-09-06 20:47:58 +08:00
If the payload contains a **radius** property, as well as name, lat and lon, then rather
2017-06-28 15:53:12 +08:00
than draw a point it will draw a circle. The *radius* property is specified in meters.
2016-09-06 20:47:58 +08:00
2018-06-01 06:02:01 +08:00
msg.payload = { lat:51.05, lon:-1.35, name:"A3090", radius:3000 }
2018-05-18 16:19:47 +08:00
2016-09-06 20:47:58 +08:00
As per Areas and Lines you may also specify *iconColor* , and *layer* .
2017-06-28 15:53:12 +08:00
If the payload contains a **sdlat** and **sdlon** property instead of *radius* an ellipse will be drawn. The sdlat and sdlon propertys specify the semi-axes of the ellipse.
These are specified in the Latitude/Longitude format.
2018-05-18 16:59:46 +08:00
### Options
2017-06-26 23:19:05 +08:00
Areas, Lines and Circles can also specify more optional properties:
- color
- fillColor
- stroke
- weight
- opacity
- fill
- fillOpacity
- clickable (if true sets the passed in name as Popup)
2018-05-18 16:59:46 +08:00
## Drawing
2016-04-08 04:35:43 +08:00
2016-06-06 01:37:17 +08:00
A single *right click* will allow you to add a point to the map - you must specify the `name` and optionally the `icon` and `layer` .
2016-04-08 04:35:43 +08:00
Right-clicking on an icon will allow you to delete it.
If you select the **drawing** layer you can also add polylines, polygons and rectangles.
2016-05-31 16:21:25 +08:00
All these events generate messages that can be received by using a **worldmap in** node. For example:
2016-04-08 04:35:43 +08:00
2016-06-02 00:19:04 +08:00
{ "action": "connected" }
{ "action": "point", "lat": "50.60634", "lon": "-1.66580", "point": "joe,male,mylayer" }
{ "action": "delete", "name": "joe" }
{ "action": "layer", "name": "Esri Satellite" }
{ "action": "draw", "type": "rectangle", "points": [ { "lat": 50.61243889044519, "lng": -1.5913009643554688 }, { "lat": 50.66665471366635, "lng": -1.5913009643554688 }, { "lat": 50.66665471366635, "lng": -1.4742279052734375 }, { "lat": 50.61243889044519, "lng": -1.4742279052734375 } ] }
2016-04-08 04:35:43 +08:00
2018-05-18 16:59:46 +08:00
## Control
2016-04-01 18:31:07 +08:00
2016-05-31 16:21:25 +08:00
You can also control the map via the node, by sending in a msg.payload containing a **command** object.
2016-04-01 18:31:07 +08:00
Optional properties include
- **lat** - move map to specified latitude.
- **lon** - move map to specified longitude.
- **zoom** - move map to specified zoom level (1 - world, 13 to 20 max zoom depending on map).
2018-06-27 03:42:24 +08:00
- **layer** - set map to specified base layer name - `{command:{layer:"Esri"}}`
- **showlayer** - show the named overlay - `{command:{showlayer:"foo"}}`
- **hidelayer** - hide the named overlay - `{command:{hidelayer:"bar"}}`
2016-04-01 18:31:07 +08:00
- **map** - Object containing details of a new map layer:
2016-06-02 00:19:04 +08:00
- **name** - name of the map base layer OR **overlay** - name of overlay layer
2016-04-01 18:31:07 +08:00
- **url** - url of the map layer
- **opt** - options object for the new layer
2017-06-28 15:53:12 +08:00
- **wms** - boolean, specifies if the data is provided by a Web Map Service
- **bounds** - sets the bounds of an Overlay-Image. 2 Dimensional Array that defines the top-left and bottom-right Corners (lat/lng Points)
2017-03-04 22:13:05 +08:00
- **heatmap** - set heatmap options object see https://github.com/Leaflet/Leaflet.heat#reference
2017-11-02 01:16:58 +08:00
- **clear** - layer name - to clear a complete layer and remove from layer menu
2016-04-01 18:31:07 +08:00
2018-05-18 16:31:35 +08:00
#### To switch layer, move map and zoom
2016-04-01 18:31:07 +08:00
2018-06-27 03:42:24 +08:00
msg.payload.command = {layer:"Esri Satellite", lat:51, lon:3, zoom:10 };
2016-04-01 18:31:07 +08:00
2018-05-18 16:31:35 +08:00
#### To draw a heavily customized Circle on a layer
2017-06-28 15:53:12 +08:00
2018-06-01 06:02:01 +08:00
msg.payload.command = {
name:"circle",
lat:51.515,
lon:-0.1235,
radius:10,
layer:"drawing",
iconColor:'#464646',
stroke:false,
fillOpacity:0.8,
clickable:true
};
2017-06-28 15:53:12 +08:00
2018-05-18 16:31:35 +08:00
#### To add a new base layer
2016-04-01 18:31:07 +08:00
2018-06-01 06:02:01 +08:00
msg.payload.command.map = {
name:"OSMhot",
url:'http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png',
opt:{ maxZoom:19, attribution:"© OpenStreetMap" }
};
2016-04-01 18:31:07 +08:00
2018-05-18 16:31:35 +08:00
#### To add a new geoJSON overlay
2018-01-03 16:31:02 +08:00
2018-06-01 06:02:01 +08:00
msg.payload.command.map = {
overlay:"myGeoJSON",
geojson:{ your geojson feature as an object },
2018-06-27 03:42:24 +08:00
opt:{ optional geojson options, style, filter, onEach, Feature, etc },
fit:true
2018-06-01 06:02:01 +08:00
};
2018-01-03 16:31:02 +08:00
2018-06-27 03:42:24 +08:00
The `fit` property is optional. If present the map will automatically zoom to fit the area relevant to the geojson.
see http://leafletjs.com/examples/geojson/ for more details about options for opt.
#### To add a new KML, GPX, or TOPOJSON overlay
As per the geojson overlay you can also inject a KML layer or TOPOJSON layer. The syntax is the same but with either a `kml` property - containing the KML string - or a `topojson` property containing the topojson.
msg.payload.command.map = {
overlay:"myKML",
kml:"< kml > ...your kml placemarks...< / kml > "
};
Again the `fit` property can be added to make the map zoom to the relevant area.
2018-01-03 16:31:02 +08:00
2018-06-03 23:12:13 +08:00
#### To add a Velocity Grid Overlay
msg.payload.command.map = {
overlay:"myWind",
velocity: {
displayValues: true,
displayOptions: {
velocityType: 'Global Wind',
displayPosition: 'bottomleft',
displayEmptyString: 'No wind data'
},
maxVelocity: 15,
data: [Array of data as per format referenced below]
}
};
see https://github.com/danwild/leaflet-velocity for more details about options and data examples.
2018-05-18 16:31:35 +08:00
#### To add an Image Overlay
2017-07-13 00:59:56 +08:00
2018-06-01 06:02:01 +08:00
var imageBounds = [[40.712216, -74.22655], [40.773941, -74.12544]];
msg.payload = { command : {lat:40.74, lon:-74.175, zoom:13 } };
msg.payload.command.map = {
overlay:"New York Historical",
url:'http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg',
bounds: imageBounds,
opt:{ opacity:1.0, attribution:"© University of Texas" }
};
2017-06-28 15:53:12 +08:00
2018-05-18 16:31:35 +08:00
#### To clear a layer from the map
2018-05-18 16:19:47 +08:00
2018-06-01 06:02:01 +08:00
msg.payload.command.clear = "name of your layer/overlay to remove";
2018-05-18 16:19:47 +08:00
2017-04-20 20:44:19 +08:00
### Using a local Map Server (WMS server)
2018-06-02 01:49:08 +08:00
IMHO the easiest map server to make work is the < a href = "http://www.mapserver.org/" target = "mapinfo" > mapserver< / a > package in Ubuntu / Debian. Usually you will start with
2017-04-20 20:44:19 +08:00
sudo apt-get install mapserver-bin cgi-mapserver gdal-bin
Configuring that, setting up your tiles, and creating a .map file is way beyond the scope of this README so I will leave that as an exercise for the reader. Once set up you should have a cgi process you can run called `mapserv` , and a `.map` file that describes the layers available from the server.
2018-05-18 16:31:35 +08:00
Create and edit these into an executeable file called **mapserv** , located in this node's directory, typically
2017-04-20 20:44:19 +08:00
`~/.node-red/node_modules/node-red-contrib-web-worldmap/mapserv` , for example:
#! /bin/sh
# set this to the path of your WMS map file (which in turn points to your tiles)
MS_MAPFILE=~/Data/maps/uk.map
export MS_MAPFILE
# and set this to the path of your cgi-mapserv executable
/usr/bin/mapserv
You can then add a new WMS Base layer by injecting a message like
msg.payload.command.map = {
name: "Local WMS",
url: 'http://localhost:1880/cgi-bin/mapserv', // we will serve the tiles from this node locally.
opt: {
layers: 'gb', // specifies a layer in your map file
format: 'image/png',
transparent: true,
attribution: "© Ordnance Survey, UK"
},
wms: true // set to true for WMS type mapserver
}
2018-05-18 16:59:46 +08:00
## Demo Flow
2016-04-01 18:31:07 +08:00
The following example gets recent earthquakes from USGS, parses the result,
2016-05-31 16:21:25 +08:00
formats up the msg as per above and sends to the node to plot on the map.
2016-04-01 18:31:07 +08:00
It also shows how to zoom and move the map or add a new layer.
2018-06-01 06:02:01 +08:00
[{"id":"f7950c21.019f5","type":"worldmap","z":"896b28a8.437658","name":"","x":670,"y":680,"wires":[]},{"id":"bb057b8a.4fe2c8","type":"inject","z":"896b28a8.437658","name":"","topic":"","payload":"","payloadType":"none","repeat":"","crontab":"","once":false,"x":110,"y":640,"wires":[["b8545e85.5ba4c"]]},{"id":"b8545e85.5ba4c","type":"function","z":"896b28a8.437658","name":"add new layer","func":"msg.payload = {};\nmsg.payload.command = {};\n\nvar u = 'http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png';\nvar o = JSON.stringify({ maxZoom: 19, attribution: '© OpenStreetMap'});\n\nmsg.payload.command.map = {name:\"OSMhot\", url:u, opt:o};\nmsg.payload.command.layer = \"OSMhot\";\n\nreturn msg;","outputs":1,"noerr":0,"x":340,"y":640,"wires":[["f7950c21.019f5"]]},{"id":"e6cc0a05.14edd8","type":"function","z":"896b28a8.437658","name":"USGS Quake monitor csv re-parse","func":"msg.payload.lat = msg.payload.latitude;\nmsg.payload.lon = msg.payload.longitude;\nmsg.payload.layer = \"earthquake\";\nmsg.payload.name = msg.payload.id;\nmsg.payload.icon = \"globe\";\nmsg.payload.iconColor = \"orange\";\n\ndelete msg.payload.latitude;\ndelete msg.payload.longitude;\t\nreturn msg;","outputs":1,"noerr":0,"x":460,"y":780,"wires":[["f7950c21.019f5"]]},{"id":"84b8388.5e943c8","type":"function","z":"896b28a8.437658","name":"move and zoom","func":"msg.payload = { command:{layer:\"Esri Terrain\",lat:0,lon:0,zoom:3} };\nreturn msg;","outputs":1,"noerr":0,"x":340,"y":680,"wires":[["f7950c21.019f5"]]},{"id":"5c317188.d2f31","type":"csv","z":"896b28a8.437658","name":"","sep":",","hdrin":true,"hdrout":"","multi":"one","ret":"\\n","temp":"","x":310,"y":720,"wires":[["e6cc0a05.14edd8"]]},{"id":"cfafad11.2f299","type":"inject","z":"896b28a8.437658","name":"","topic":"","payload":"","payloadType":"none","repeat":"","crontab":"","once":false,"x":110,"y":680,"wires":[["84b8388.5e943c8"]]},{"id":"f0d75b03.39d618","type":"http request","z":"896b28a8.437658","name":"","method":"GET","url":"http://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_day.csv","x":190,"y":780,"wires":[["5c317188.d2f31"]]},{"id":"87da03a.eb8a3","type":"inject","z":"896b28a8.437658","name":"Quakes","topic":"","payload":"","payloadType":"none","repeat":"900","crontab":"","once":false,"x":120,"y":720,"wires":[["f0d75b03.39d618"]]}]
2016-04-18 23:57:31 +08:00
2018-06-02 01:49:08 +08:00
Car icon made by < a href = "http://www.freepik.com" title = "Freepik" > Freepik< / a > from < a href = "http://www.flaticon.com" title = "Flaticon" > www.flaticon.com< / a > is licensed by < a href = "http://creativecommons.org/licenses/by/3.0/" title = "Creative Commons BY 3.0" target = "mapinfo" > CC 3.0 BY< / a > .< / div >