* Example/tutorial for WMS and TMS * Corrections from proof-reading the WMS tutorial; EPSG:4326 example
3.2 KiB
| layout | title | bodyclass |
|---|---|---|
| v2 | Tutorials | examples |
Leaflet Tutorials
Every tutorial here comes with step-by-step code explanation and is easy enough even for beginner JavaScript developers.
Leaflet Quick Start Guide
A simple step-by-step guide that will quickly get you started with Leaflet basics, including setting up a Leaflet map (with Mapbox tiles) on your page, working with markers, polylines and popups, and dealing with events.
Leaflet on Mobile
In this tutorial, you'll learn how to create a fullscreen map tuned for mobile devices like iPhone, iPad or Android phones, and how to easily detect and use the current user location.
Markers with Custom Icons
In this pretty tutorial, you'll learn how to easily define your own icons for use by the markers you put on the map.
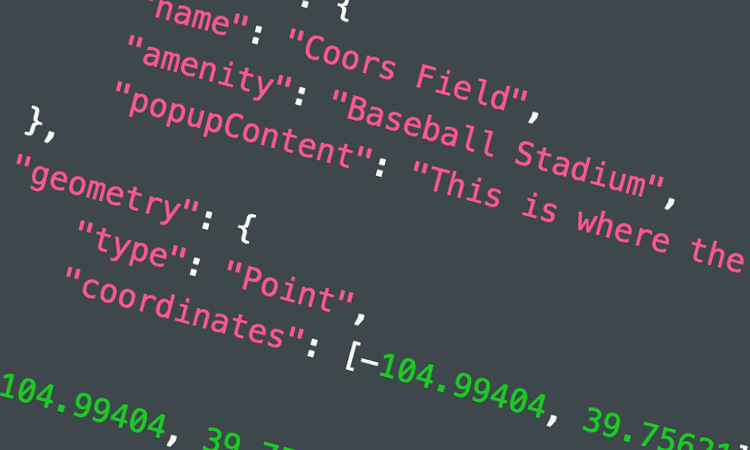
Using GeoJSON with Leaflet
In this tutorial, you'll learn how to create and interact with map vectors created from GeoJSON objects.
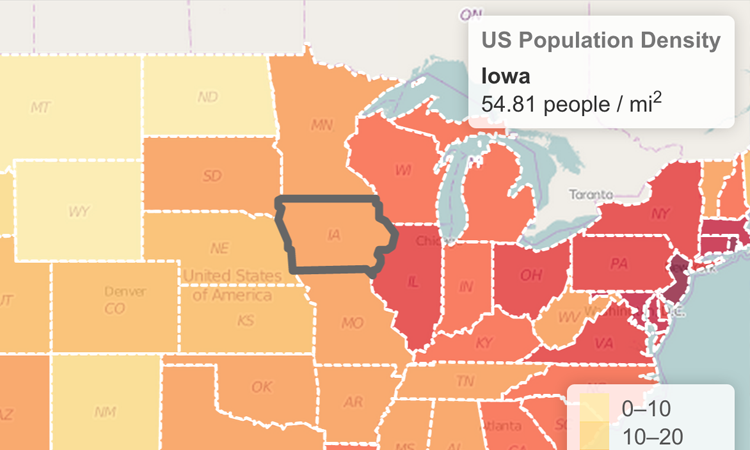
Interactive Choropleth Map
A case study of creating a colorful interactive choropleth map of US States Population Density with GeoJSON and some custom controls. News websites will love this.
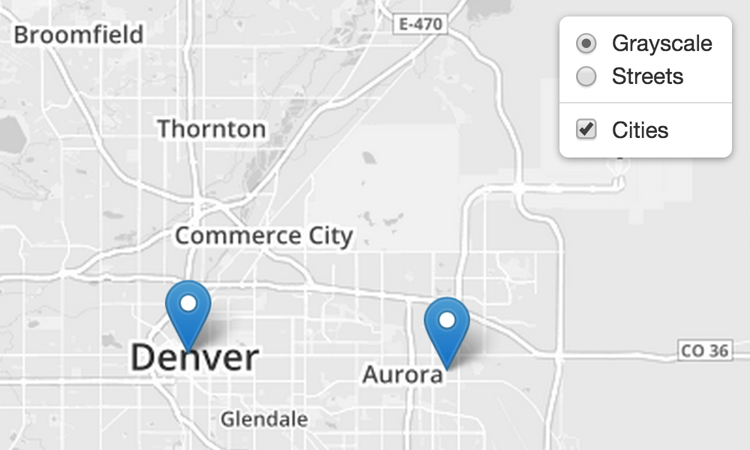
Layer Groups and Layers Control
A tutorial on how to manage groups of layers and use the layer switching control.
Non-geographical maps
A primer on L.CRS.Simple, how to make maps with no concept of "latitude" or "longitude".
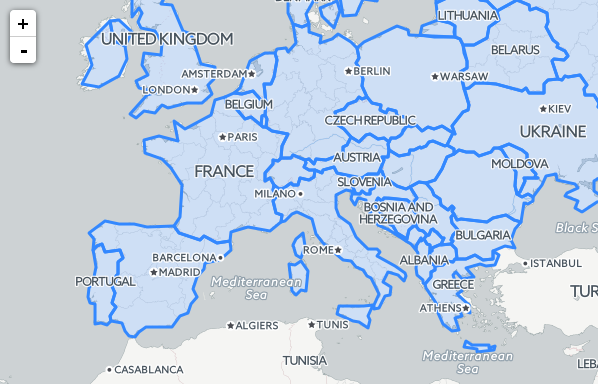
WMS and TMS
How to integrate with WMS and TMS services from professional GIS software.
The following tutorials use features available only in Leaflet 1.0:
Working with map panes
How the default map panes work to display overlays on top of tiles, and how to override that.
If you find that an important tutorial is missing here, let us know!