Leaflet
A Modern, Lightweight Open-Source JavaScript Library for Interactive Maps by CloudMade
Leaflet examples
Every example here comes with step-by-step code explanation and is easy enough even for beginner JavaScript developers.

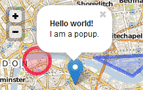
Leaflet Quick Start Guide
A simple step-by-step guide that will quickly get you started with Leaflet basics, including setting up a Leaflet map (with CloudMade tiles) on your page, working with markers, polylines and popups, and dealing with events.

Leaflet on Mobile
In this example, you'll learn how to create a fullscreen map tuned for mobile devices like iPhone, iPad or Android phones, and how to easily detect and use the current user location.
Markers With Custom Icons
In this pretty example, you'll learn how to easily define your own icons for use by the markers you put on the map.

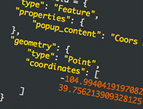
Using GeoJSON with Leaflet
In this example, you'll learn how to create and interact with map vectors created from GeoJSON objects.

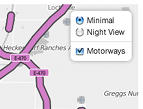
Layer Groups and Layers Control
A tutorial on how to manage groups of layers and use the layer switching control.
Custom Controls
A brief tutorial on implementing custom map controls.
Custom Overlays
If markers, popups and vectors are not enough for you, here's a guide for creating your own map overlays (things to put on a map).
OOP in Leaflet
Here you will learn how to use Leaflet OOP facilities to simplify and organize your code.
More examples coming soon!
© 2011 CloudMade. Map data © 2011 OpenStreetMap contributors, CC-BY-SA.
